Nous avons vu dans la page précédente comment appliquer un style à une balise X afin de l'avoir à disposition dans tout le site, dans une seule page ou dans une seule balise X. Toutefois,
La solution: les classes !
- quand on veut appliquer un style légèrement ou complètement différent à cette balise X, il faut redéfinir le style de cette balise chaque fois,
- si on veut appliquer le style de la balise X à une balise Y et à une balise Z, il faut définir ce style pour la balise Y et pour la balise Z également.
- si on ne veut pas appliquer un style prédéfini pour une balise X à toutes les balises X, il faut redéfinir le style dans chaque balise X où l'on ne veut pas appliquer le style prédéfini.
La démarche consiste à affecter un style à une classe et à appliquer ensuite cette classe à toute balise que l'on désire styliser avec les éléments de cette classe.
Pour mieux comprendre, rien ne vaut un exemple:
- modifiez mes_styles.css comme ci-dessous puis Fichier → Enregistrer.
- modifiez test.html comme ci-dessous puis Fichier → Enregistrer.
- ouvrez test.html dans Wamp, ce qui donne:
Cliquez sur l'image pour l'agrandir
Cliquez sur l'image pour l'agrandir
Cliquez sur l'image pour l'agrandir
Si vous désirez modifier un ou plusieurs éléments d'une classe pour une page ou pour une balise en particulier, vous pouvez tout à fait le faire en redéfinissant la classe dans l'en-tête de la page (entre les balises <style> et </style>) ou dans la balise elle-même (grâce à l'attribut style=" ").
Si vous avez la curiosité de visionner la page "index.html" (appelée généralement page d'accueil), vous constaterez que le paragraphe a repris toutes les valeurs par défaut, la balise <p> n'étant plus stylisée dans la feuille de styles.
Cliquez sur l'image pour l'agrandir
Donner une ID à une balise dans une page web, c'est distinguer cette balise de façon unique, ce qui sous-entend que cette identification unique ne peut se déclarer qu'à l'intérieur de cette balise (le style applicable à une balise possédant cette ID peut par contre être défini dans la feuille de styles ou dans l'en-tête de la page).
S'il est fortement conseillé que la même ID ne soit présente qu'une fois par page pour des raisons que nous verrons plus loin, elle peut tout à fait être affectée à une balise (ayant de préférence le même usage pour garder une meilleure cohésion) d'une ou plusieurs autres pages, pourvu qu'elle ne soit présente qu'une fois par page.
Nous allons prendre un exemple:
- Tout d'abord nous allons ouvrir "test.html" dans PSPad et insérer le code suivant:
Cliquez sur l'image pour l'agrandir - puis nous ouvrons "mes-styles.css" pour y définir les propriétés applicables au(x) contenant(s) dont l'ID est "coordonnées", comme ci-dessous:
Cliquez sur l'image pour l'agrandir - ce qui donne dans Wamp:
Cliquez sur l'image pour l'agrandir
Nous allons voir maintenant l'usage principal qui est fait des ID (identification unique sur la page je rappelle). Mais pour cela nous devrons recourir à un langage particulier, le Javascript, qui va permettre d'effectuer des actions sur les éléments d'une page par la mise en oeuvre de fonctions dédiées. Vous pourrez, si vous le désirez, apprendre les rudiments de ce langage à part du HTML/CSS sur ce blog dès que j'aurai eu le temps de le réaliser. Pour l'instant nous utiliserons du code sans l'expliciter.
-
La première étape va consister à créer un fichier "mon_fichier_de_scripts.js" pour y regrouper différentes fonctions. Pour ce faire, nous ouvrons PSPad: cliquez Fichier → Nouveau → Javascript → OK. Dans la fenêtre qui s'ouvre (// JavaScript Document), cliquez Fichier → Enregistrer sous. Vérifiez que vous êtes bien dans Wamp / www et tapez "mon_fichier_de_scripts.js" à la place de "Nouveau.js" puis sur Enregtistrer. Reportez ensuite le code tel qu'il est transcrit ci-dessous puis cliquez Fichier → Enregistrer.
Cliquez sur l'image pour l'agrandir -
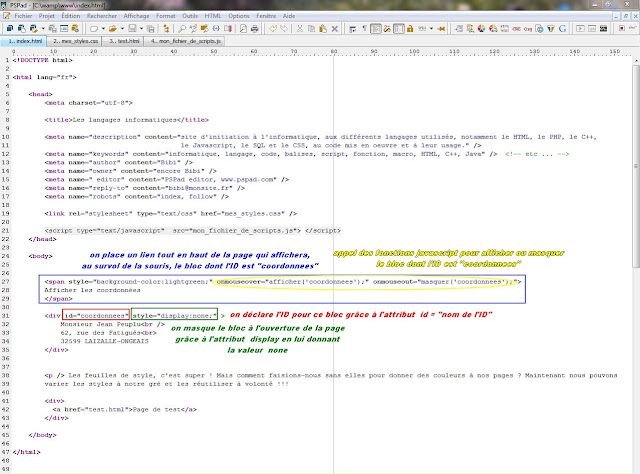
La deuxième étape consiste à implanter le code nécessaire sur la page "indexhtml" afin de faire apparaître sur cette page le bloc "coordonnees" au survol du curseur de la souris sur un élément de la page (j'ai choisi ici la phrase "Afficher les coordonnées"). Ouvrez donc "index.html" dans PSPad et rajoutez le code ci-dessous (prenez garde à bien retranscrire les simples quotes (') et les doubles quotes (") tels qu'ils sont, sinon le code ne serait pas interprété par JavaScript). Puis cliquez Fichier → Enregistrer.
Cliquez sur l'image pour l'agrandir -
Ce qui donne dans Wamp:
Cliquez sur l'image pour l'agrandir
A partir de maintenant, les bases du CSS étant posées, HTML et CSS seront traités conjointement dans la même page.